Разработка ускоренной главной страницы BBC News +14
Это был апрель 2016. Сейчас, спустя год, мы готовы начать поэтапный переход на новую главную страницу. Начиная с небольшого процента пользователей из Великобритании, мы постепенно переведем всех на новую главную страницу в течении нескольких недель. Если же вам нетерпится увидеть её прежде чем переход будет завершен, она доступна по адресу www.bbc.co.uk/news/0
Быстрые факты о новой главной странице
- Она более легкая и быстрая, чем предыдущая:
- Сайт доступен через HTTPS и в ближайшем будущем мы планируем перенаправлять на него весь незащищенный трафик.
- Страница основана на React компонентах, которые стилизованы нашим CSS фреймворком Grandstand.
- Каждый компонент это горизонтальный «ломтик» страницы, который собирает свои данные. Это облегчает для нас использование «ломтиков» на любой странице.
- Все компоненты React рендерятся с помощью нашего React-component-as-an-API-endpoint сервиса и соединяются в страницу page-assembly-as-a-service сервисом.
- React используется только на сервере. Мы не загружаем его на стороне браузера.
- Команда разработчиков состоит из пяти разработчиков и одного тестировщика, но мы также сотрудничаем с более чем 60 разработчиками и тестировщиками со всего BBC.
Что дальше?
Текущая версия главной страницы это задача номер один, часть первая. Мы будем существенно её менять в течении следующих нескольких месяцев. Вот некоторые идеи, что вы можете ожидать увидеть:
Улучшение производительности
Несмотря на то что мы уже существенно улучшили её производительность, все еще много работы только предстоит сделать:
- Первая значимая отрисовка все еще длинная. Мы можем улучшить её загружая основной CSS раньше.
- Мы все еще отправляем слишком много байт пользователю. Большая часть из этого — инлайн стили, которые используются только в IE8 (Обновление: Мы уже отправили pull request чтобы удалить треть этих стилей).
- Пересчет стилей и макетов идет слишком долго на маломощных устройствах. Это все еще требует изучения.
- Мы основательно связаны «белой панелью BBC», расположенной вверху страницы. Эта панель содержит компоненты из других частей BBC: поиск, уведомления и BBC ID. Все эти компоненты загружают свой блокирующий CSS и Javascript перед ресурсами главной страницы. Хотя это навряд изменится в ближайшем будущем, мы надеемся поработать с командами которые разрабатывают эти компоненты чтобы уменьшить их влияние на производительность.
Усовершенствование дизайна
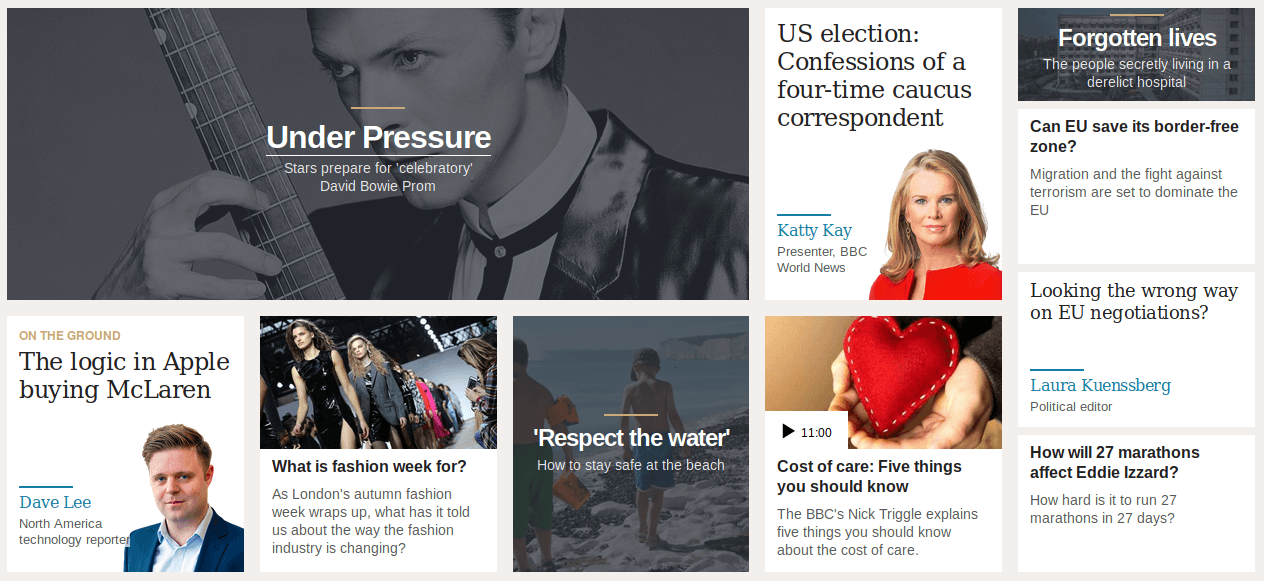
Чтобы запустить главную страницу быстрее, мы пошли на многие компромисы с UX и редакторской командами по поводу дизайна страницы. После того как мы закончим с внедрением, мы будем улучшать визуальную часть блока историй (промо) чтобы выделить истории корреспондентов и избранные частицы. Текущий дизайн выглядит так:

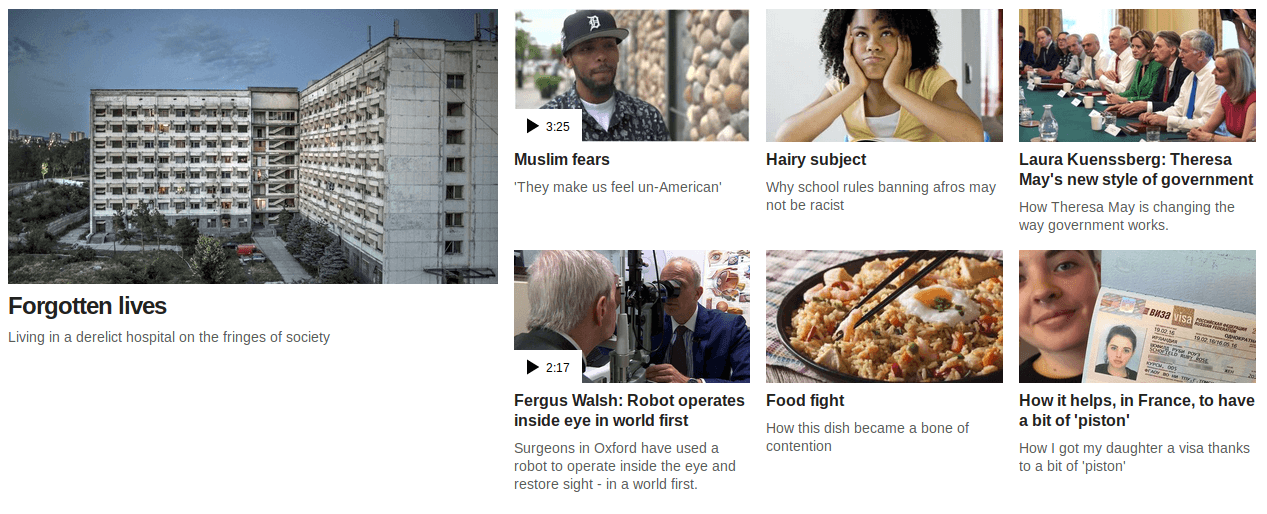
Ниже одно из предложений как мы можем показывать другие типы промо:

React в браузере
На раннем этапе мы решили что React в браузере будет излишним для страницы на которой в основном статичные тексты и изображения. Влияние на произодительность от объединения такого количества Javascipt'а и выполнения его в браузере также непозволительно высокое. Даже используя рендеринг на стороне сервера, эмулируемые мобильные устройства тратили на выполнение скриптов и прорисовку почти в 4 раза больше времени когда React был запущен на странице.

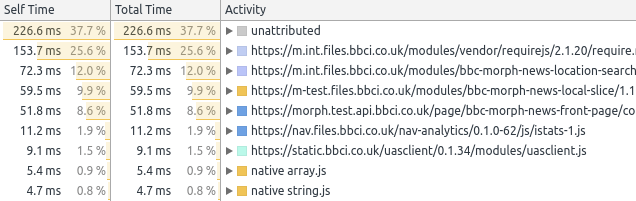
Без React на странице

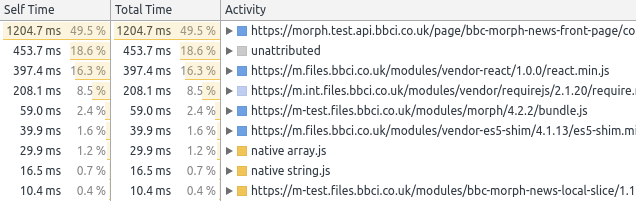
Влияние React в браузере
В нашем текущем подходе мы собираем Javascript по старинке, отдельно от компонентов React. Однако мы заметили что это не может долго масштабироваться, поэтому в конце концов нам придется найти способ использовать компоненты React в браузере, не влияя на производительность. Решения к которым мы присматриваемся включают:
- Использование Preact вместо React.
- Конвертация наших компонентов в stateless functional components где это возможно, чтобы уменьшить их размер.
- Использовать умное разделение кода чтобы иметь возможность подгружать второстепенный код по запросу.
Источник перевода
Комментарии (7)

Areso
25.04.2017 05:17-11200 ms — жуткий стыд. Причем это явно не PIV тестировали. И таких вот порталов — овердофига.

dimka11
25.04.2017 18:32Возможно, просто устройство медленное.

Areso
26.04.2017 12:19А на медленном устройстве 1200 ms легко превратятся в 12000ms.
К примеру, у меня есть одноплатный микрокомпьютер Raspberry Pi, и с него пользоваться интернетом — настоящая боль, даже по проводному подключению. Но для истинных ценителей с Raspberry Pi надо выходить в интернет при помощи лимитированного EDGE/3G соединения, ну, чтобы понять, каково это.
Я понимаю, что у большинства высокооплачиваемых разработчиков установлено современное и производительное оборудование (потому что их работа стоит приличных денег), но мерить надо производительность не рабочими станциями программистов, а вычислительными мощностями, которые укладываются как минимум в 95% разброс. Иначе — потеря в конверсии и всё такое.

ACPrikh
27.04.2017 09:28Они там слишком загрузили домашнюю страницу. Тут что не делай — будет тупить. Надо приготовить презентацию, что это не баг, а богатая фича BBC. И всё будет оки.


ivan386
В чём проблема заместо неё оставить пустой div который будет держать место под неё а контент скинуть вниз? Потом в css ей выставить